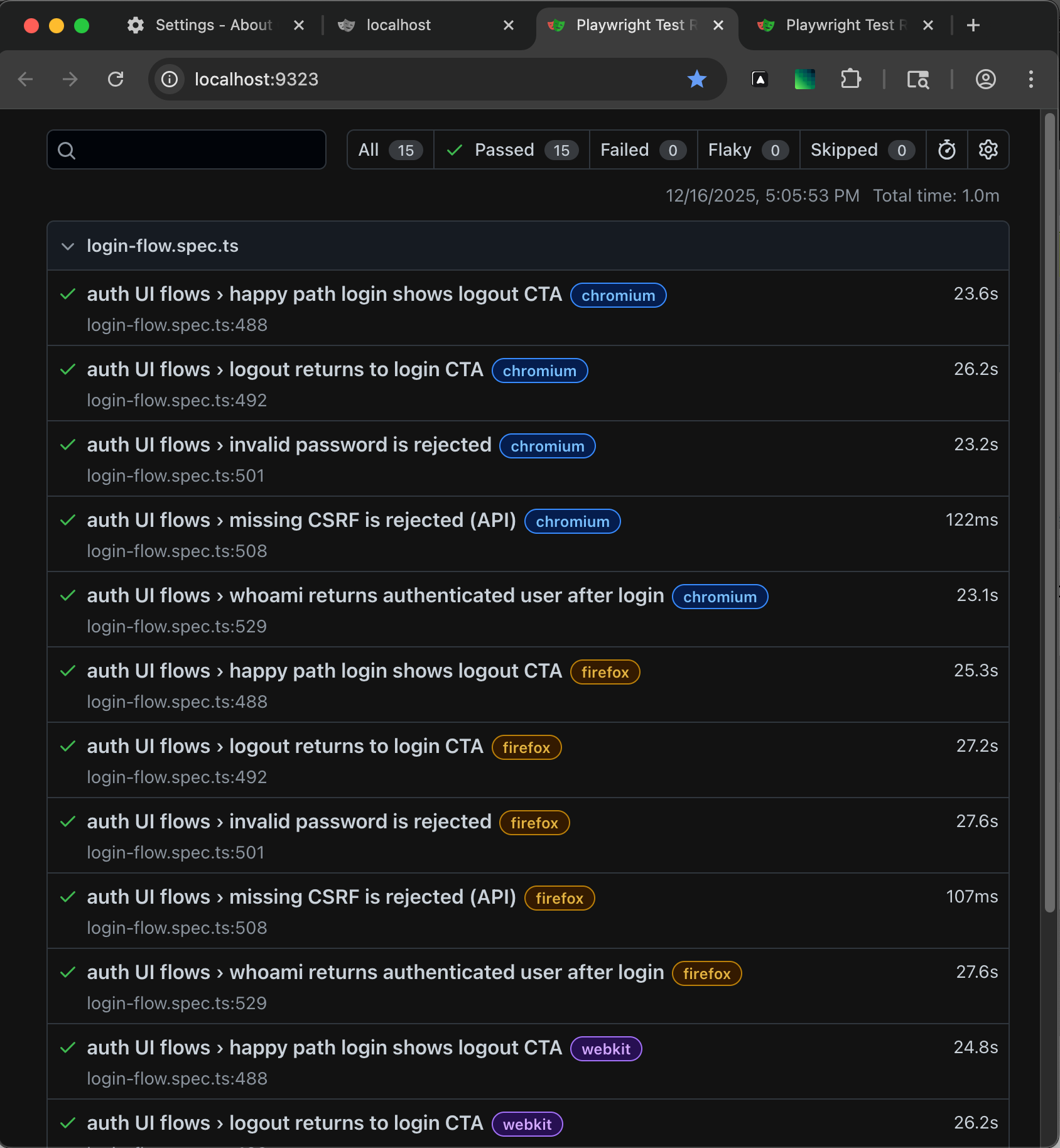
Installing the Playwright MCP server via the Microsoft Playwright extension in VS Code is based.
Author: Keith D Commiskey
Flutter Developer; Former Front End Developer; Former Technical Graphics.

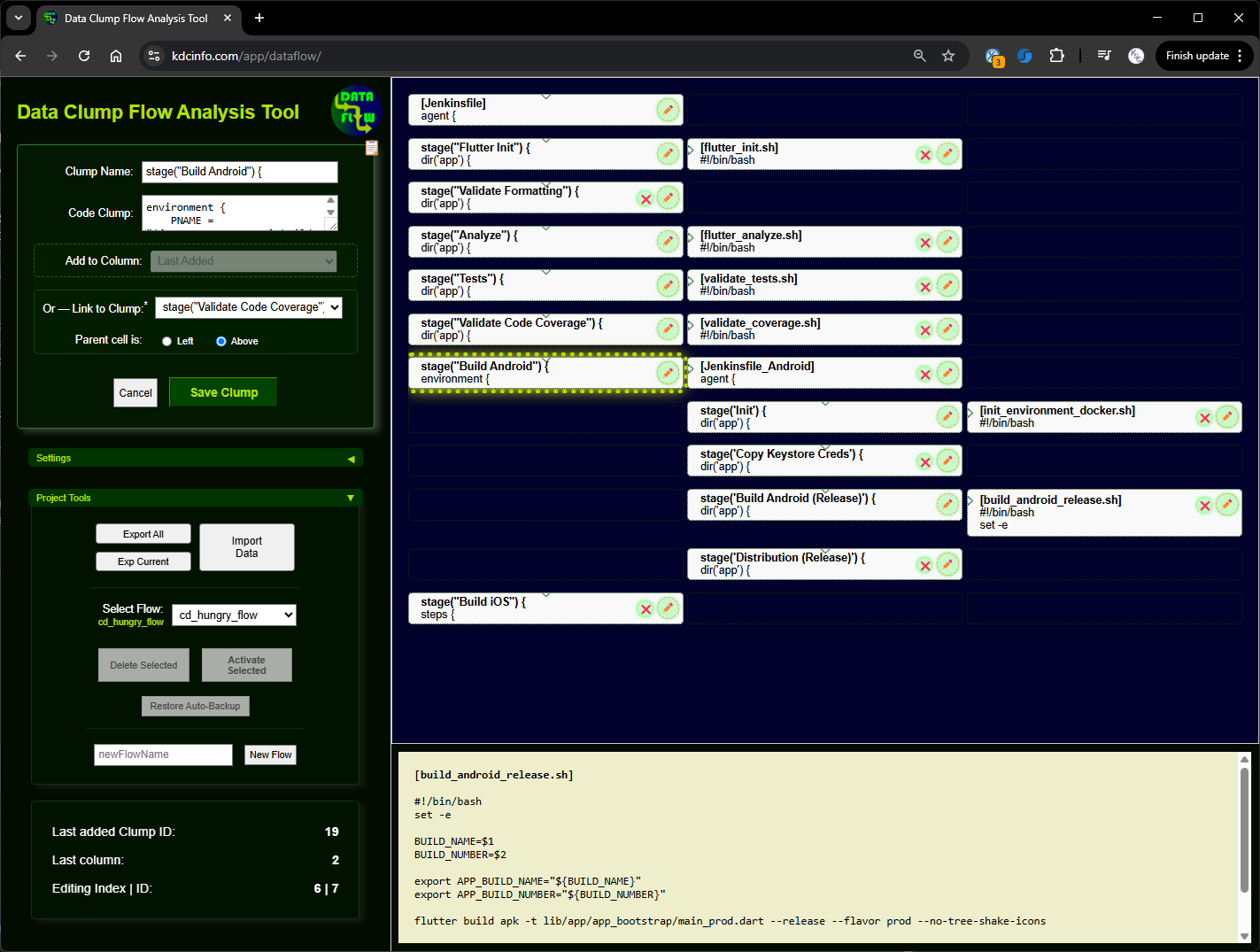
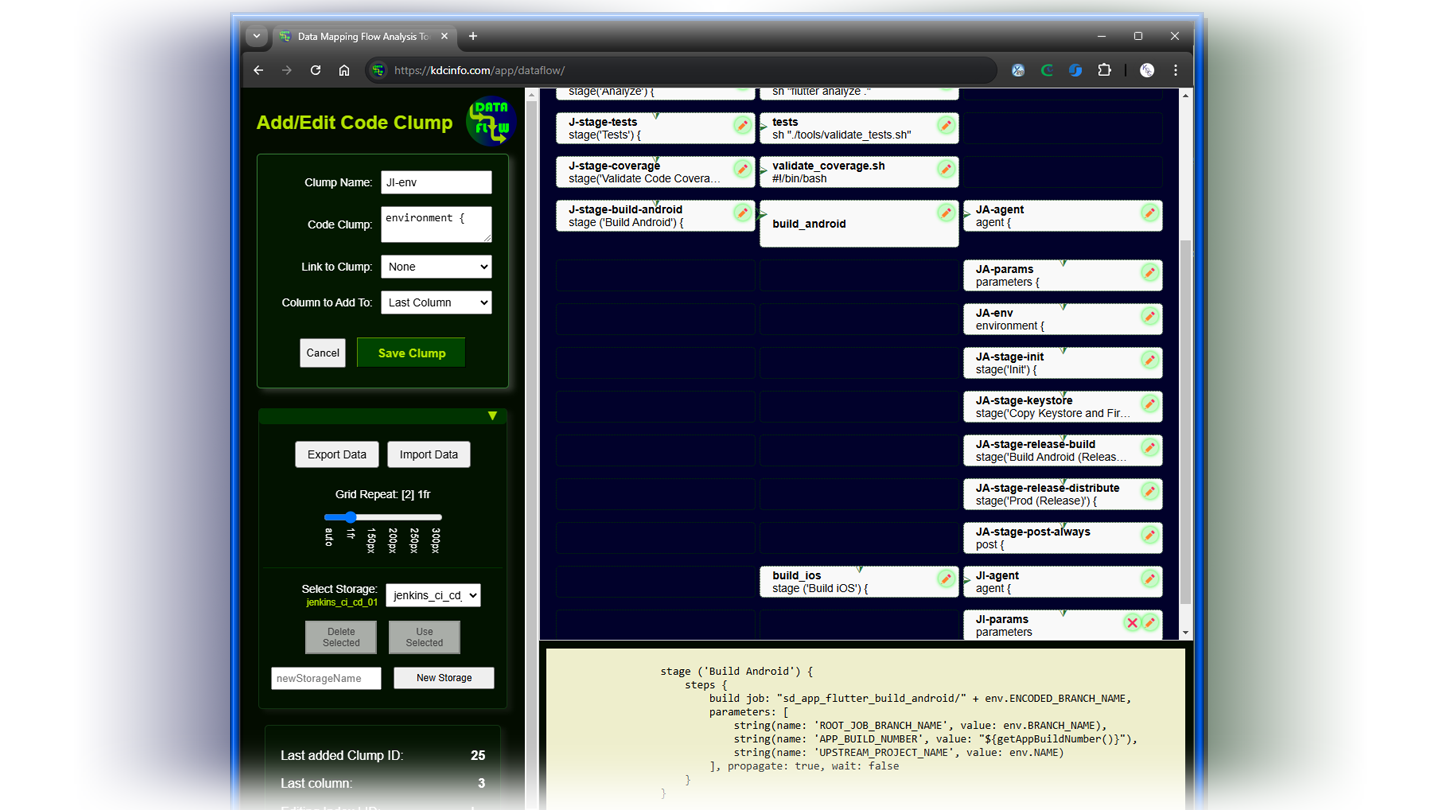
The Data Clump Flow Analysis Tool is a simple data flow visualization and analysis web
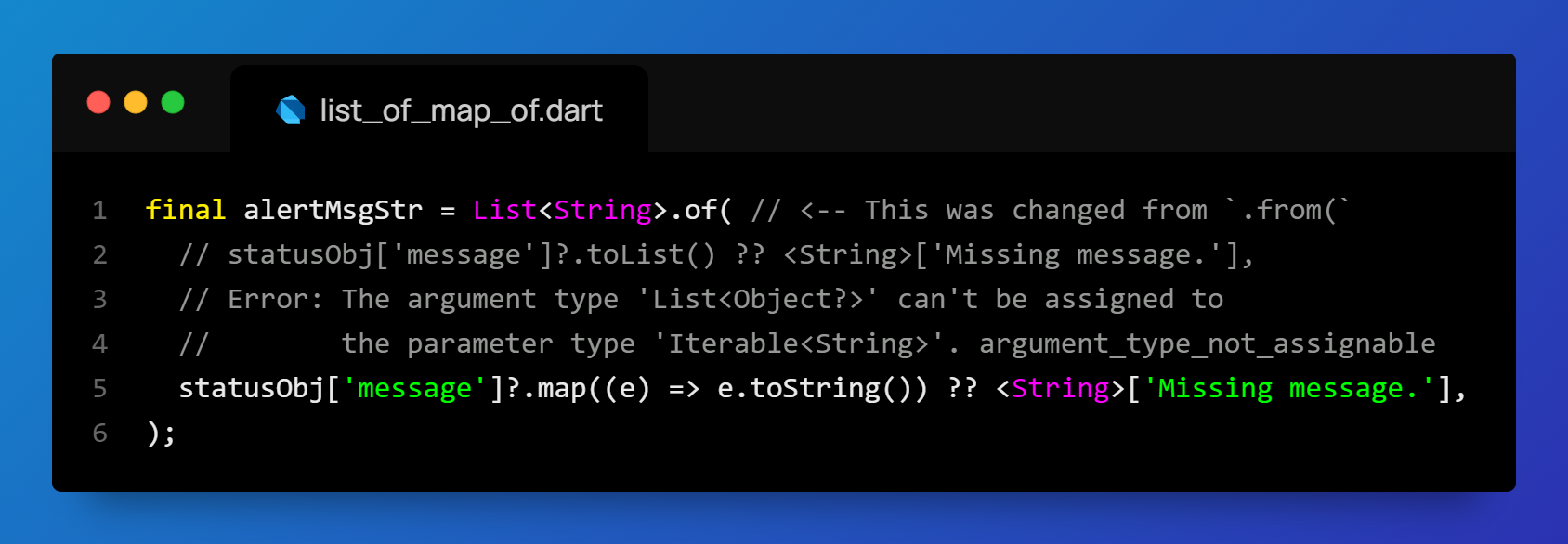
From the source code: flutterbincachedart-sdklibcollectioniterable.dart /// Operations on iterables with nullable elements. @Since(“3.0”) extension NullableIterableExtensions<T





![DCM lint fix: prefer-null-aware-spread | `...?playersMap['new'],`](https://kdcinfo.com/blog/wp-content/uploads/2024/07/code_20240716_163611_via_10015_io.png)