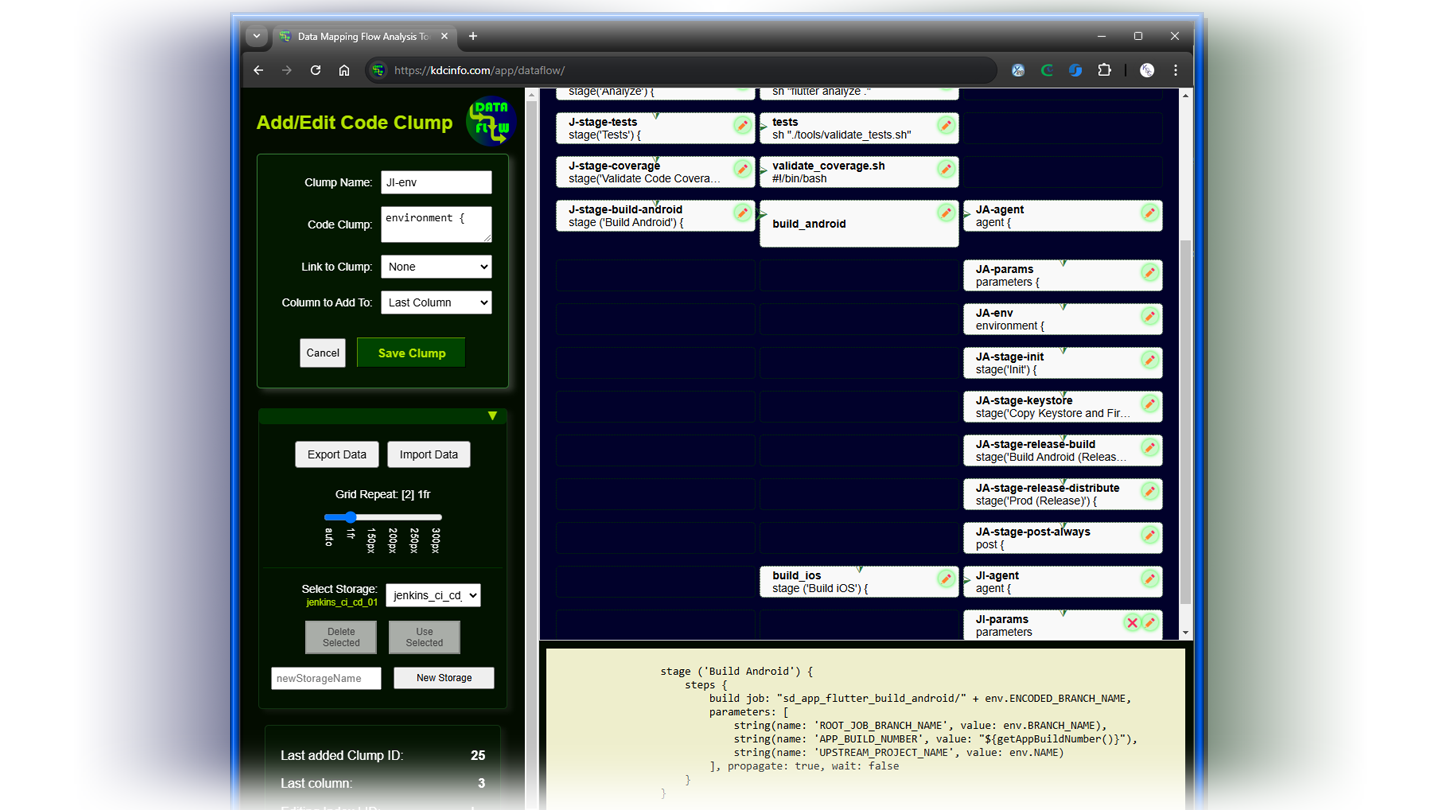
A simple data flow visualization and analysis web app tool aimed to help record, analyze,
Category: javascript

Less than two years later, Chrome browser extension requests opportunity to see other code. Ever

Best of the Basics: JavaScript Informational JavaScript Informational: Best of the Basics: A full run
Popular Development Tags: Stack Overflow Starting off the year 2020 Below are the results for
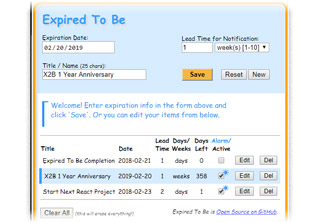
After writing about 500 initial lines of code in designing a database schema for a