And how to skip over 300 gotchas when building a CI/CD flow.
I am providing all the files and settings used to successfully deploy my Flutter apps to both stores using the tech listed in the title. Although a bit limited in scope, I do this in the hopes it helps others in their CI/CD adventures.
Due to the expected high rate of build failures inherent in learning such an intricate concept as CI/CD, I opted out of paid (or restrictive-free) CI/CD services like Codemagic or Bitrise during my training period. Instead, I opted to learn Jenkins (this post) and GitHub Actions (previous post). And because I’m a solo developer running Jenkins privately on localhost, I also opted not to create an auto-trigger with GitHub, and instead, manually trigger the CD flow via a shell script once it has been decided that main is ready for deployment.
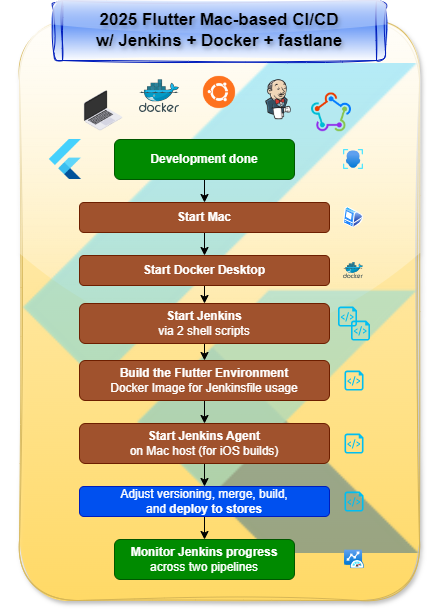
The aim here is to simply lay out an overview of the entire flow, and provide a starting point covering all the files and structures referenced within the flow.
Simple Outline of CI/CD Flow

- Update feature/bug branch:
- Create PR to merge to `main`.
- When decision is made to release the app:
- Start up Docker Desktop (if not already).
- Start up Jenkins using a few scripts.
- Deploy the app using a script that will prompt for version updates and update relevant release notes.
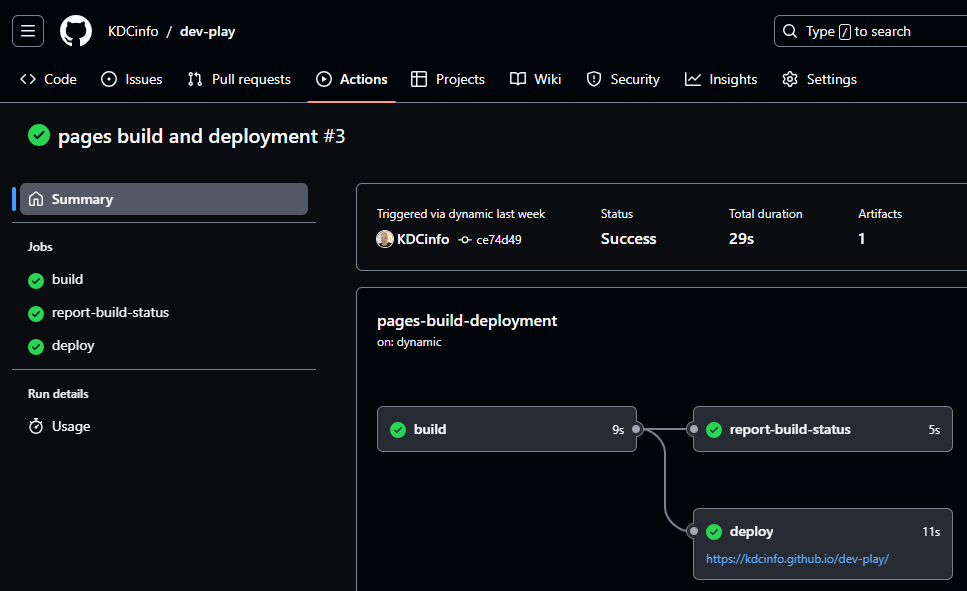
- Open the Jenkins dashboard:
- Select the main Pipeline build project → Console output
- If successful, select the iOS Pipeline build project → Console output
Getting Started
The quickest way to get started is to read the root README.md. It provides crucial steps to get everything set up properly and where to go from there. And while there are dozens of steps that route through a handful of files, these starter files can potentially help to circumvent hundreds of detailed hurdles and challenges when it comes to setting everything up. Or at least that’s my hope that it save someone some time, somewhere.
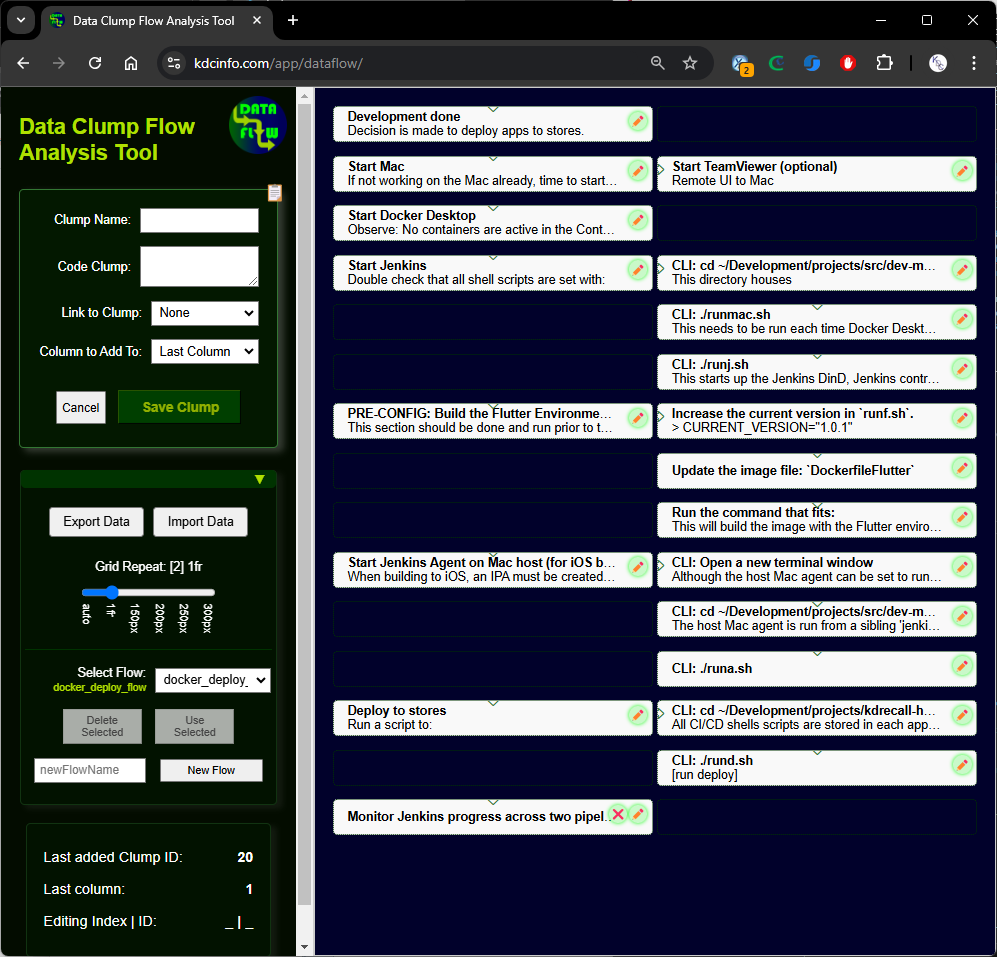
Forest-level Flow

Within the GitHub repository, there is a file provided in the assets folder called dataclumps.json. That file can be imported into the Data Clump Flow Analysis Tool using the directions provided in the dataclumpflow.txt file.
Summary
While DevOps has been a driving force in my last few months, having successfully pushed one of my apps to both stores using this flow, I’m looking forward to getting back to building something special with Flutter and Dart. 💙
Always open to feedback!
Cheers!
Keith | https://keithdc.com
Blog Comments Notification: As a general rule, comments with URLs will typically be discarded as spam, unless they’re verifiable and directly related to Flutter development. Thank you for sharing and keeping things on-topic.