Less than two years later, Chrome browser extension requests opportunity to see other code.
Ever wondered how to wrap a Chrome browser extension inside a React component to allow the extension to run as a SPA? The Expired To Be: SPA version does just that. It is a React alarm component I wrote that wraps and queues alarms in conjunction with the Chrome browser API.
Having React stand in as Chrome’s storage, queue, and notification platform worked out really well. Although obviously there is the maintenance and understanding of the integral relationship between the two technologies, the same can be said for Redux or any technology that is tightly integrated.
SPA History: The Marriage
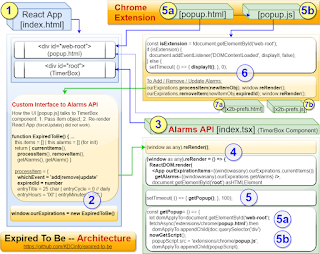
Visual Overview: A detailed schematic outlining the integration between the React ‘Alarms’ component and Chrome browser extension can be found on GitHub: Expired To Be Page Load Architecture Diagram.
As noted in the Expired To Be: SPA article on Sunday, April 2018, “Both apps share the same source code, which is all open source on GitHub.”
Also noted in the same article, “Alarms API—For my React-based Alarms API,” I borrowed the `TimerBox` component from my previous ‘Done (for now)’ SPA. (Done (for now) is a multi-timer; it was my 3rd React app, and my 1st TypeScript project.)
SPA Integration Caveats
- The SPA and Chrome extension do not share alarms. The extension uses Chrome’s own internal storage and alarm system, which is not accessible from a normal web page.
- Could this be done? Certainly! Given proper T&E and if there were a demand for it, I have a theory or two on how to make this work.
- The SPA web page (tab) must stay open to allow the alarms to run. The Chrome extension runs in the browser’s background.
The Chronus of it All
- Began project: Copied over folders and files from ‘Character Counts‘ (my first Chrome extension) and began editing.
@2:05 PM
- Got “Expired To Be” stripped down to essentials.
- Ready for development.
- Then notifications.
- and localState.
@12:30 AM
- Got x2bStorage setup for get and halfway with set (and clearItem).
- Feels like I made a lot of progress, and it feels like I haven’t ’cause I’ve been working on this for the last 2-3 hours or so. Need to finish this part up so I can do the export, so I can then do the SPA page (React is doubtful; more likely just plain HTML/CSS/JS).
@5:29 PM
Figured out solution to my problem.
- Wrap popup.html in an index.php. popup.html is read from manifest.json by the Chrome Extension. index.php is read from travis.yml by GitHub Pages.
- Will be wrapped with library loads.
- React can load via <script>.
- Alarms API can load via <script>.
So; ‘Expired To Be’ is going to be introduced to React, and React’s build process. Gonna do a CRA install.
- Chrome browser extension files for separation of code space. GitHub clone proceedings commenced. Expired To Be: SPA repo now resides in its own space, and is available from it’s own URL.
- Chrome browser extension turns focus to family ties and is now poised to assist with a couple new sibling ventures. More to come…
Keith D Commiskey
https://keithdc.com
Keith D Commiskey
https://keithdc.com