When completing a lengthy course on an interesting topic such as mobile app development via Flutter, the satisfaction of the certification at the end can be short-lived, as the real joy comes in the form of creating your own actual apps.
Recommended course of action:
“Just start building something . . . anything!“
But what?!
My First Flutter —and mobile— App (…Suite)
In considering this was my first mobile app, chances were pretty good its code wouldn’t be looking too spit-n-polished in the end, so I decided against going with my prized project.
I craved to create something unique, and with dozens of smaller project ideas to choose from, I eventually determined to break from the flock of “Hello World” first-timer apps, and opted to face the challenge of creating a suite of apps, . . . as my first app. 😁
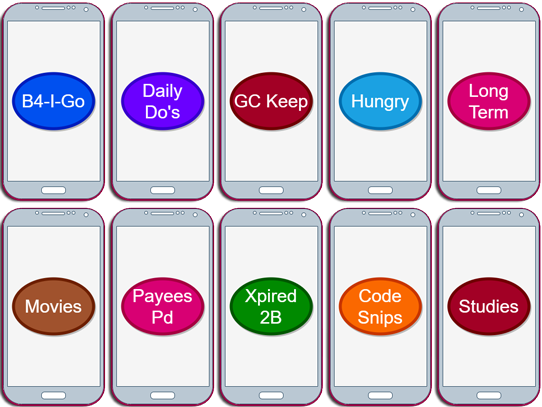
The suite’s theme: Simple Reminders
The suite actually began with the name ‘KDC App Suite,’ but it was soon changed to KD-reCall in an effort to better tie the suite’s title into the ‘reminder’ theme. The initials are for branding, and because it was only ever really meant as a personal-use project, and for the experience; but if others might benefit, then all the better.
The goal has been for there to be 10 reminder apps in the suite. I use the term “suite” loosely, as I’ve recently begun referring to them more as a “collection of apps” in the unfortunate event that I can only complete a couple of them, which just doesn’t feel very “suite-ish.”
Project Immensity: Confirmed
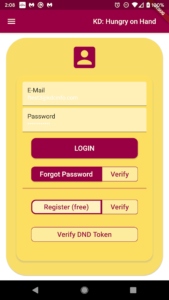
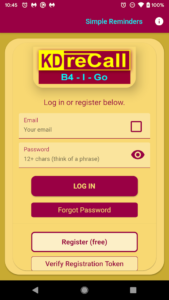
Quite simply, it was determined that each app would share the authentication system, and a common shell, with each having its own unique core purpose. Moreover, the entire KD-reCall collection would be complemented with a web-based interface to assist with authentication and user account settings.
That was as far as the “simply” part went. After the logo and theme design, the first few months were dedicated to the creation of the back-end API and the web-based version of the suite—with absolutely no hands-on with Flutter during this development time. 😢 This became fairly extensive as the authentication system I designed includes an array of features.
Once the web-based “authentication and preferences” interface was coupled with the back-end API, the authentication portion of the mobile app was created, and the mobile and web versions were then fine-tuned to work side by side.
The final authentication feature, DND, was completed in October, which is when I was met with my first major Flutter challenge—setting and sharing values between `Provider`s.
Thus began quite the challenging architectural journey through various Flutter state paradigms and packages, which I look forward to sharing soon.
| How it started | How it’s going |
|---|---|
-Keith | https://keithdc.com
Keith D Commiskey
https://keithdc.com